
- Mai 26, 2013
- 5 views
FileMaker kann seine Daten problemlos auf verschiedenen Clients auf Mac OS, Windows, iOS oder gar Android darstellen. Was passiert aber wenn dem Nutzer dem ich die Daten zur Verfügung stellen möchte keinen FileMaker-Client besitzt oder installieren möchte bzw. darf. Was ist wenn unzählige Nutzer sich nur kurzzeitig auf einem FileMaker System einlochen um Daten zu erfassen oder zu administrieren? Dann benötigen wir eine Lösung im Web-Browser. Na das ist ja mit FileMaker eigentlich kein Problem. Es braucht ja nichts mal einen Server. Die entsprechende Datei einfach über einen Client oder über einen FileMaker Server per IWP zur Verfügung stellen. Das geht extrem schnell, die zu sehenden Webseiten werden einfach innerhalb von FileMaker editiert. Aber diese Lösung stellt einen vor verschieden Probleme.
z.B.
-keine Passwortsterne
-kein Return um die Webseite zu aktualisieren
-läuft nicht innerhalb eines Frames
-Button des Browsers für VOR und ZURÜCK können bei Benutzung
dazu führen das Benutzer im falschen Datensatz landen.
-Nur eine Einstiegs-Seite für die Datenbank
Diese Liste kann noch um einige Punkte erweitert werden, aber sind das die Punkte für die sich keine wirkliche Ersatzlösung findet. Also dann nutzen wir halt einfach FileMaker in Kombination mit PHP. Da ich persönlich immer auf einem Remote-Server (FileMaker 11 oder 12 Adv. auf auf Windows Shared Hyper-V VM) entwickle habe ich die endsprechenden Vorraussetzungen schon geschaffen um PHP mit FileMaker zu kombinieren.
Die Einrichtung des FileMaker Servers ist eigentlich über die Einsatzplanung und den Wizzard des FileMaker Servers leicht zu bewerkstelligen und soll nicht Thema der kleinen Einführung sein.

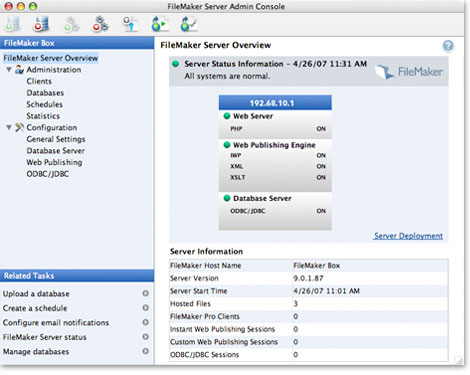
Wichtig ist das nach der Einrichtung des Servers die entsprechenden PHP Eigenschaften als OK gekennzeichnet sind. Die Entscheidung ob man den vorhandenen IIS oder einen Apache Server nutzt bleibt einem überlassen. Ich persönlich nutze den schon vorhandenen IIS.
Um später schnellen Zugriff auf den Ordner der die PHP Dateien enthält zu haben sollte man sich einen FTP Zugang einrichten. Ich nutze dafür FileZilla. Damit umgehe ich die ganze relativ komplexe Einrichtung des FTP Zuganges über den IIS-Manager.

Als Home Verzeichnis dient dabei der Ordner in den wir unsere PHP Dateien legen werden. Standard ist beim IIS das Verzeichnis C:inetpubwwwroot…. und den Ordner wwwroot legen wir dann einfach einen Projektordner mit der Bezeichnung unserer Wahl.
Nun sind wir soweit das wir unsere Werkzeuge für die PHP Bearbeitung und auch den FileMaker Client für die Nutzung mit dem Server vorbereiten. Als erstes benötigen wir natürlich eine Datei die wir über den FileMaker Server zur Verfügung stellen können. Wichtig ist dabei das wir dieser Datei die Berechtigung für den Zugriff über PHP zuweisen. Dies geschieht über Ablage/Verwalten/Sicherheit/Konten/Berechtigung bearbeiten. Dabei benötigt z.B. der User „WEB“ den Zugriff über Acres via PHP Web Publishing (fmphp).

Anschliessend schiebe ich die Datei entweder per FTP oder einfach über den RDP Client über mein Remote-Zugriff auf den Server. Dort einfach über die FileMaker-Server Konsole zur Verfügung stellen.
Ich persönlich nutze für die Bearbeitung der PHP Dateien eine IDE mit der Bezeichnung PHPStorm. Diese besitzt den Vorteil eines integrierten FTP-Clients. Somit kann ich jede Änderung einer Datei Offline durchführen und sofort per Upload in meinen Projektordner laden. In einem extern geöffneten Browser habe ich dann immer die Möglichkeit sofort den Erfolg oder Misserfolg meiner Arbeit zu begutachten.
Voraussetzung?
Erstellen Sie erstmal ein neues Projekt innerhalb der IDE, legen einen Offline Projektordner fest. Anschliessend können Sie unter Toll/Deployment/Configuration einen FTP Zugang anlegen. Wichtig ist nachdem dieser Zugang funktioniert unter Mappings die Ofline Dateien und die Online Dateien zusammenzuführen. Dabei legen Sie den Local Path und Web Path fest.
z.B.
Local Path: /Users/ronny/Documents/PHP-Developer/PHPStorm/TNM/FileTNM2
Web Path: /FileTNM2/FileTNM2
Deployment Pat: FileTNM2
Nun steht dem automatischen Upload der Dateien nichts mehr im Weg.
Was benötigen wir sonst noch? Die FileMaker API s oder Klassen. Diese befinden sich auf dem Server im Ordner C:Program FilesFileMakerFileMaker ServerWeb Publishingpublishing-enginephp. Von dort kopieren wir uns den Ordner FileMaker und die Datei FileMaker.php in unseren Projektordner.


